Кратко
СкопированоОдно из значений директивы @media для проверки пользовательских настроек. Отслеживает выбор настроек контрастности в системе.
Пример
Скопировано
@media (prefers-contrast: more) { .image { border: 3px solid #000000; }}
@media (prefers-contrast: more) {
.image {
border: 3px solid #000000;
}
}
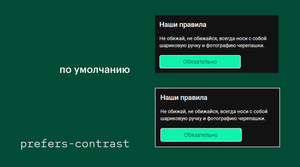
Давайте зададим модальному окну белую рамку, когда контрастность в системе понижена.
@media (prefers-contrast: more) { .dialog { border: 2px solid #FFFFFF; }}
@media (prefers-contrast: more) {
.dialog {
border: 2px solid #FFFFFF;
}
}
Если заглянете в демку со включённым режимом повышенной контрастности, у модального окна появится белая обводка.

Как пишется
СкопированоУ prefers несколько значений:
no— настройки контрастности по умолчанию;- preference more— контрастность увеличена;less— контрастность понижена;custom— выбран режим принудительных цветов. Например, режим высокой контрастности Windows.
Поддержка браузерами
СкопированоНа октябрь 2024 года prefers поддерживается всеми популярными браузерами, включая последние версии Chrome, Firefox и Safari. Поддержка в старых версиях браузеров не такая впечатляющая. Для максимальной совместимости используйте директиву @supports, которая проверяет поддержку CSS-свойств браузерами (feature detection).
Тестирование и эмуляция
СкопированоМожете тестировать условие prefers в браузере или повысив, или понизив уровень контрастности интерфейса в системе.
В браузерах на Chromium (например, Chrome и Edge) откройте инструменты разработчика (F12), зайдите в «Другие инструменты» (More tools) и выберите вкладку «Отрисовка» (Rendering). Во вкладке найдёте опцию «Эмулировать медиафункцию CSS prefers-contrast» (Emulate CSS media feature prefers-contrast).
В операционных системах настройки прозрачности находятся в разделах доступности и специальных возможностей.
macOS
Системные настройки (System preferences) → Универсальный доступ (Accessibility) → Монитор (Display) → Увеличить контрастность (Increase contrast).
iOS
Настройки (Settings) → Универсальный доступ (Accessibility) → Дисплей и размер текста (Display & text size) → Увеличение контраста (Increase contrast).
Как понять
Скопированоprefers отслеживает любые настройки контрастности, не только режим принудительных цветов (повышенная контрастность) как forced.
Директива prefers полезна для повышения уровня доступности сайтов. prefers позволяет разработчикам адаптировать стили в зависимости от предпочтений пользователей, особенно людей с ослабленным зрением. Например, увеличение контрастности упрощает восприятие информации, а уменьшение — снимает напряжение с глаз.
Советы
Скопировано💡 Пользователи могут изменить настройки контрастности на уровне системы, поэтому убедитесь, что сайт корректно реагирует на эти изменения.
💡 Тестируйте ваш дизайн с разными значениями prefers. Так проверите, насколько дизайн доступен и как обстоят дела с юзабилити в различных режимах.
💡 Для создания комплексных и адаптивных дизайнерских решений используйте вместе с prefers другие значения директивы @media.
