Кратко
СкопированоARIA-роль виджета для кнопки. Роль button по умолчанию есть у <button>, <summary> и <input> с типами button, image, reset, submit.
Пример
Скопировано
<div role="button" tabindex="0">Нажми меня</div>
<div role="button" tabindex="0">Нажми меня</div>
Как пишется
СкопированоДобавьте к тегу role и tabindex, чтобы на кнопку можно было установить фокус. Лучше, чтобы это были семантически нейтральные <div> или <span>. Одно из правил использования ARIA — не перезаписывать роли без необходимости.
Элемент с ролью кнопки должен иметь доступное имя. Это значит, что у кнопки обязательно должен быть текст внутри или атрибуты aria, aria или aria с текстом и таким же ID как у кнопки.
<div role="button" tabindex="0" aria-label="Лайкнуть">❤️</div>
<div role="button" tabindex="0" aria-label="Лайкнуть">❤️</div>
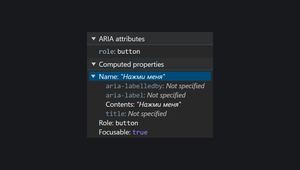
В инструментах разработчика в браузере во вкладке «Доступность» (accessibility) найдёте порядок, в котором браузер определяет имя элемента:

Если у кнопки есть текст внутри, не перезаписывайте его значение через aria:
<!-- ⛔ Так лучше не делать --><button aria-label="Принимаю условия соглашения">Согласен</button>
<!-- ⛔ Так лучше не делать -->
<button aria-label="Принимаю условия соглашения">Согласен</button>
Также необходимо прописать поведение кнопки на нажатие клавиш Enter и Space через JavaScript.
Нативная кнопка нажимается столько, сколько зажимаете и не отпускаете Enter. Если нажали на Space, то кнопка срабатывает только после того, как отпустили клавишу. Чтобы воспроизвести нативное поведение кнопки, слушайте события keydown при нажатии на Enter и keyup для Space
Для button можно использовать все глобальные ARIA-атрибуты и пару атрибутов виджетов:
aria, если у кнопки есть неактивное состояние- disabled disabledи оно меняется.aria, если кнопка раскрывает какой-то блок текста или другого содержимого, или вызывает попап, выпадающее меню, или является его частью. Обычно используется в связке с- expanded aria.- haspopup aria, когда кнопка открывает попап, выпадающее меню или является его частью.- haspopup aria, когда кнопка переключатель — тогл.- pressed
Как понять
СкопированоРоль нужна для создания кнопок — элементов, при взаимодействии с которыми происходят какие-то действия. Например, открывается модальное окно, отправляются данные из формы, скрывается или показывается блок текста и другое.
Подсказки
Скопировано💡 Если используете кнопку для раскрытия и скрытия блока с текстом, прочитайте о тегах <details> и <summary>. Возможно, они лучше подойдут.
💡 Если добавляете aria для тега ссылки <a>, то нужно прописать только обработчик на Space. Активация на Enter — стандартное поведение для ссылки.
💡 Используйте семантические элементы там, где это возможно. Так создадите доступные элементы без JavaScript.