Кратко
СкопированоARIA-роль структуры документа, которая определяет выделенный или подсвеченный важный фрагмент текста.
Эквивалент в HTML — <mark>.
Пример
Скопировано
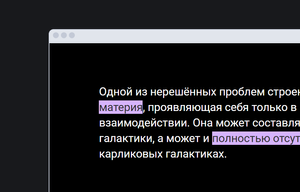
<p> Одной из нерешённых проблем строения галактик является <span role="mark" class="mark">тёмная материя</span>, проявляющая себя только в гравитационном взаимодействии. Она может составлять до 90% от общей массы галактики, а может и <span role="mark" class="mark">полностью отсутствовать</span>, как в некоторых карликовых галактиках.</p>
<p>
Одной из нерешённых проблем строения галактик является
<span role="mark" class="mark">тёмная материя</span>,
проявляющая себя только в гравитационном взаимодействии.
Она может составлять до 90% от общей массы галактики, а может
и <span role="mark" class="mark">полностью отсутствовать</span>,
как в некоторых карликовых галактиках.
</p>
mark не изменяет внешний вид элемента, так что нужно не забывать самим добавлять стили с помощью CSS.
.mark { background-color: #FFFFFF;}
.mark {
background-color: #FFFFFF;
}
Как пишется
СкопированоЗадайте любому статичному HTML-тегу или ARIA-роли role, лучше всего семантически нейтральным <span> или <div>.
Пока скринридеры и другие вспомогательные технологии никак не обозначают выделения в тексте, в том числе с помощью интонации. Если это крайне важное выделение в тексте, используйте хак с псевдоклассами :, : и свойством content:
span[role="mark"]::before { content: " [начало выделения] ";}span[role="mark"]::after { content: " [конец выделения] ";}
span[role="mark"]::before {
content: " [начало выделения] ";
}
span[role="mark"]::after {
content: " [конец выделения] ";
}
Благодаря этому трюку пользователи узнают о выделениях в тексте, если в скринридере выбрана специальная настройка, благодаря которой технология зачитывает содержимое из content.
Особенности использования
СкопированоЕсли поддерживаете режим высокой контрастности в Windows, не забудьте задать элементу mark системный цвет с помощью значения forced у директивы @media. Благодаря этому цвет выделения заменится на системный и будет таким же контрастным, как остальные цвета.
@media (forced-colors: active) { span[role="mark"] { color: HighlightText; background-color: Highlight; }}
@media (forced-colors: active) {
span[role="mark"] {
color: HighlightText;
background-color: Highlight;
}
}
Например, в теме «Ночное небо» элементы с ролью mark выделятся фиолетовым цветом.

Как понять
СкопированоARIA-роли помогают только вспомогательным технологиям. mark не изменяет внешний вид элемента и не добавляет никакую функциональность. В большинстве случаев лучше использовать тег <mark>.