Кратко
Скопированоpresentation — роль структуры документа из WAI-ARIA, которая удаляет семантику элемента. none — это другое название для presentation.
presentation и none превращают любой семантический тег в <div> или <span> для скринридеров и других вспомогательных технологий.
Пример
Скопировано
<h1>Говорящий мангуст Джеф</h1><hr role="presentation"><p> Загадочное существо, обитавшее на ферме Дорлиш Кэшен неподалеку от селения Дэлби на острове Мэн. История о говорящем зверьке в середине 1930-х годов активно обсуждалась на страницах британской прессы.</p>
<h1>Говорящий мангуст Джеф</h1>
<hr role="presentation">
<p>
Загадочное существо, обитавшее на ферме Дорлиш Кэшен неподалеку
от селения Дэлби на острове Мэн. История о говорящем зверьке
в середине 1930-х годов активно обсуждалась на страницах
британской прессы.
</p>
В этом примере тег <hr> потерял свою семантику и стал просто декоративным разделителем. Из-за этого скринридер не расскажет, что на странице есть элемент с ролью separator.
Как пишется
СкопированоДобавьте role или role к семантическому тегу — HTML-элементу со встроенной ролью. Например, <h1>, <table> или <li>. Исключение — интерактивные элементы, с которыми взаимодействуют пользователи. Это могут быть кнопки <button>, ссылки <a> или поля <input> и <textarea>.
Хотя современные браузеры больше не удаляют семантику интерактивных тегов из-за presentation или none, всё равно лучше не нарушать правила использования ARIA.
Когда сбрасываете семантику у элемента-родителя, в который вложены дочерние, они потеряют семантику всей семьёй.
К элементам с ролями presentation или none можно добавлять все ARIA-атрибуты, кроме глобальных:
aria;- label aria;- braillelabel aria;- labelledby aria;- describedby aria;- details aria;- description aria;- roledescription aria;- brailleroledescription aria;- hidden aria;- flowto aria;- keyshortcuts aria;- current aria;- controls aria;- owns aria;- live aria;- busy aria;- atomic aria.- relevant
Если используете атрибуты из списка в теге со сброшенной семантикой, некоторые браузеры и вспомогательные технологии используют встроенную роль элемента и проигнорируют явную presentation.
Последнее важное правило для presentation и none — таким элементам не нужны имена. Это их краткие названия, которые скринридеры читают перед ролью. Не важно, откуда берётся имя у элемента — из текстового содержимого тега или из aria.
Разберём простой пример со списком. Зададим родительскому <ul> явную роль presentation:
<ul role="presentation"> <li>Динозавры.</li> <li>Минералы.</li> <li> Вкусный <a href="#">пирожок</a>. </li></ul>
<ul role="presentation">
<li>Динозавры.</li>
<li>Минералы.</li>
<li>
Вкусный <a href="#">пирожок</a>.
</li>
</ul>
Для вспомогательных технологий всё превратится в <span>, кроме ссылки <a>:
<span> <span>Динозавры.</span> <span>Минералы.</span> <span> Вкусный <a href="#">пирожок</a>. </span></span>
<span>
<span>Динозавры.</span>
<span>Минералы.</span>
<span>
Вкусный <a href="#">пирожок</a>.
</span>
</span>
presentation и none пригодятся, когда нужно оставить встроенные стили или логику тега, но не рассказывать вспомогательным технологиям про его семантику. Распространённые ситуации:
- декоративный элемент — картинки для красоты, разделители и похожие элементы;
- таблица для раскладки, как на старых сайтах или в электронных письмах;
- кастомный элемент, внутри которого есть другие с ненужной в этом контексте семантикой. Например, панель вкладок или меню как в редакторе текста.
Декоративная картинка <img> с ролью presentation ведёт себя так, как если бы её скрыли от скринридера с помощью aria или CSS-свойства display. Такое изображение точно не нужно описывать в alt.
<img role="presentation" src="img/decorative-pic-1.svg" alt="">
<img role="presentation" src="img/decorative-pic-1.svg" alt="">
Можете встретить вариант декоративной картинки с пропущенным alt:
<img role="presentation" src="img/decorative-pic-1.svg">
<img role="presentation" src="img/decorative-pic-1.svg">
Хотя этот пример из спецификации, такой код не пройдёт валидацию. Дело в том, что у элементов с атрибутом role обязательно должны быть имена. В случае тега <img> имя элемента берётся из alt. Также вспомогательные технологии пока плохо поддерживают подобные картинки.
На практике presentation чаще всего встречается в письмах. Тег <table> в письмах используют не для хранения данных, как обычно, а для визуального выравнивания содержимого. При помощи роли presentation сбросится не только семантика самой таблицы, но и её дочерних элементов — <tr>, <th>, <td> и других.
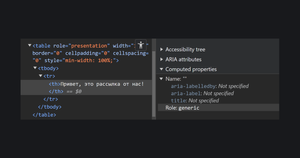
<table role="presentation" width="100%" cellpadding="0" cellspacing="0" border="0" style="color: green;"> <tbody> <tr> <th> Привет, это рассылка от нас! </th> </tr> </tbody></table>
<table
role="presentation"
width="100%"
cellpadding="0"
cellspacing="0"
border="0"
style="color: green;"
>
<tbody>
<tr>
<th>
Привет, это рассылка от нас!
</th>
</tr>
</tbody>
</table>
Если загляните в дерево доступности в инструменте разработчика в Chrome, заметите, что у <th> внутри <table role вычисляется роль generic. Это значит, что для браузеров и других программ это элемент без семантики.

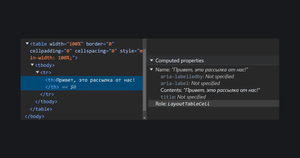
Для сравнения, у <th> будет роль layout в таблице с родной семантикой, но без подписи <caption>.

presentation также часто используют во вкладках и в других кастомных элементах, для которых пока не хватает возможностей HTML. К примеру, вспомогательные технологии в случае вкладок на <ul> не расскажут, что пользователь находится на элементе списка.
<ul role="tablist"> <li role="presentation"> <a role="tab" href="#">Тапиры</a> </li> <li role="presentation"> <a role="tab" href="#">Утконосы</a> </li></ul>
<ul role="tablist">
<li role="presentation">
<a role="tab" href="#">Тапиры</a>
</li>
<li role="presentation">
<a role="tab" href="#">Утконосы</a>
</li>
</ul>
Подсказки
Скопировано💡 presentation и none часто путают с aria. Их разница в том, что атрибут полностью удаляет элемент из дерева доступности. Из-за этого вспомогательные технологии не знают о его семантике, содержимом, состоянии и свойствах.