Кратко
СкопированоНекоторые элементы форм имеют уникальный внешний вид в каждой операционной системе. Например, выпадающий список в macOS внешне выглядит совсем не так, как такой же выпадающий список в Windows.
Свойство appearance позволяет задавать внешний вид одних элементов другим элементам. При этом браузер будет отрисовывать их с учётом текущей операционной системы пользователя и темы оформления.
В настоящее время используется в основном appearance для сброса системных стилей, остальные значения не работают практически ни в одном браузере.
Как понять
СкопированоСвойство appearance может использоваться как для задания, так и для сброса внешнего вида элемента.
Сбрасываем внешний вид
СкопированоЕсли задать appearance, то происходит «сброс» внешнего вида элемента. Приведение его к общему знаменателю во всех браузерах и всех операционных системах.
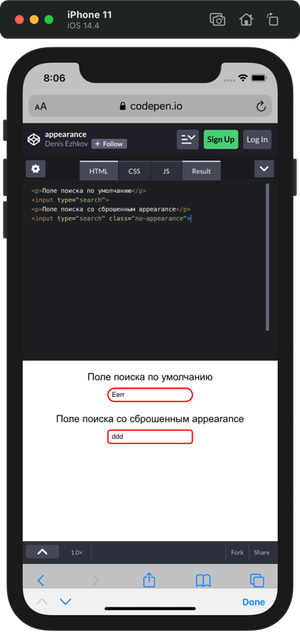
Например, в браузере Safari на iOS поле ввода с атрибутом type принудительно стилизуется скруглёнными углами, тенями и рамками. Чтобы не перекрывать каждое свойство по отдельности, можно задать такому полю appearance.

Если пример открыть не в мобильном браузере, то разница не заметна, так как в десктопных браузерах внешний вид полей ввода более или менее унифицирован.
Меняем внешний вид элемента
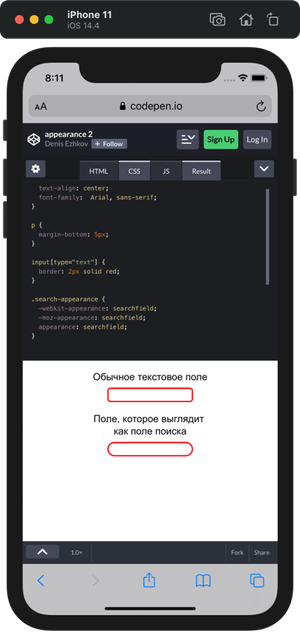
СкопированоЗначение appearance, отличное от none, задаётся, чтобы применить специфичные для платформы стили к элементам, у которых этих стилей нет.
В этом случае, если нам нужно, чтобы поле ввода выглядело как поле поиска, мы можем задать appearance

Как пишется
Скопировано
.element { appearance: none;}
.element {
appearance: none;
}
Значение по умолчанию:
.element { appearance: auto;}
.element {
appearance: auto;
}
На практике
Скопированосоветует
Скопировано🛠 Сброс стандартного отображения элементов может быть полезным при применении пользовательских стилей к элементам форм:
