Кратко
СкопированоСвойство border отвечает за отрисовку видимой границы блока. Часто видимую границу блока называют рамкой.
Само свойство border является шорткатом (короткой записью) и объединяет в себе значение для нескольких полных свойств:
Пример
СкопированоУкрасим текстовую карточку цветной сплошной рамкой.
<div class="element"> <p>Повседневная практика показывает, ...</p></div>
<div class="element">
<p>Повседневная практика показывает, ...</p>
</div>
Зададим рамку толщиной 5 пикселей, сплошную, голубого цвета:
.element { border: 5px solid #2E9AFF;}
.element {
border: 5px solid #2E9AFF;
}
Как пишется
Скопировано🤖 Значения можно писать в любом порядке, интерпретатор браузера разберётся. Главное, разделять их пробелами. Но общепринятым является порядок: ширина → стиль → цвет рамки.
Можно оформить рамку на каждой стороне блока по-разному, используя следующие свойства:
border— рамка верхней границы.- top border— рамка правой границы.- right border— рамка нижней границы.- bottom border— рамка левой границы.- left
Все четыре рамки могут быть разными по толщине, цвету и стилю.
Теперь рассмотрим каждое из значений свойства border отдельно.
border-width
СкопированоВ классической записи свойства border значение, отвечающее за ширину рамки, идёт первым.
Значением может быть число с любыми единицами измерения, доступными в вебе, кроме процентов. Причиной тому отсутствие отправной точки для расчётов ширины рамки в процентах. От чего считать 1%? 🤔
К единому мнению не пришли. И поэтому рамка, ширина которой указана в процентах, просто не будет отображаться.
Есть ещё ключевые слова для указания ширины:
thin— 2 пикселя;medium— 4 пикселя;thick— 6 пикселей.
Но значение этих ключевых слов может отличаться в разных браузерах. Поэтому они нечасто используются на практике.
.selector { /* Рамка шириной 1 rem */ border: 1rem solid red; /* Рамка шириной 10 пикселей */ border: 10px solid red; /* Рамка шириной 5 vw */ border: 5vw solid red;}
.selector {
/* Рамка шириной 1 rem */
border: 1rem solid red;
/* Рамка шириной 10 пикселей */
border: 10px solid red;
/* Рамка шириной 5 vw */
border: 5vw solid red;
}
border-style
СкопированоВ классической записи свойства border значение, отвечающее за стиль рамки, идёт вторым.
Доступные значения описаны в статье border.
border-color
СкопированоВ классической записи значение, отвечающее за цвет, идёт последним.
Цвет может быть задан в любых доступных в вебе значениях: HEX, rgb, rgba, ключевыми словами. Подробнее о доступных цветах в статье «Цвета в вебе».
Подсказки
Скопировано💡 Свойство border будет работать даже при такой записи: border. Для того чтобы рамка отобразилась, достаточно указать стиль. Остальные значения будут дописаны по умолчанию: ширина рамки будет равна 3 пикселям, а цвет будет чёрным.
💡 Свойство не наследуется.
💡 Появление и исчезновение рамки можно анимировать при помощи свойства transition 🥳
💡 Если задаёте один из не сплошных стилей рамки, и при этом у блока есть фон, то фоновый цвет или картинка будут находиться под рамкой и будут видны в промежутках. Это поведение можно исправить при помощи свойства background.
На практике
Скопированосоветует
Скопировано🛠 При помощи border можно рисовать различные геометрические фигуры. Например, треугольник. Для этого потребуется задать прозрачную рамку с двух сторон и непрозрачную рамку с третьей стороны.
<div class="top"></div>
<div class="top"></div>
.top { width: 0; height: 0; /* Прозрачная рамка слева, ширина х */ border-left: 50px solid transparent; /* Прозрачная рамка справа, ширина х */ border-right: 50px solid transparent; /* Цветная рамка снизу, ширина х * 2 */ border-bottom: 100px solid red;}
.top {
width: 0;
height: 0;
/* Прозрачная рамка слева, ширина х */
border-left: 50px solid transparent;
/* Прозрачная рамка справа, ширина х */
border-right: 50px solid transparent;
/* Цветная рамка снизу, ширина х * 2 */
border-bottom: 100px solid red;
}
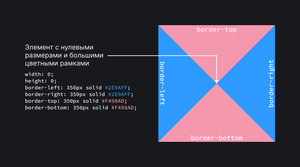
Такой вид получается из-за того, что прозрачные рамки перекрывают часть цветной рамки.
Наглядно видно наложение рамок на этой картинке:

В итоге можно создать треугольники, смотрящие в любую сторону. Этот приём можно использовать, чтобы не тянуть в проект мелкие иконки треугольников или стрелок.
🛠 Ещё немного про треугольники. А точнее, стрелки. Их тоже можно создать при помощи border, но тут понадобится подключить свойство transform, чтобы повернуть элемент с рамками на 45 градусов в нужную сторону:
<div> <div class="arrow _prev"></div> <div class="arrow _next"></div></div>
<div>
<div class="arrow _prev"></div>
<div class="arrow _next"></div>
</div>
.arrow { /* Рисуем квадрат */ width: 50px; height: 50px; /* Задаём левую рамку */ border-left: 5px solid #ff0001; /* Задаём нижнюю рамку */ border-bottom: 5px solid #ff0001;}.arrow._prev { /* Поворачиваем квадрат нижним левым углом влево */ transform: rotate(45deg);}.arrow._next { /* Поворачиваем квадрат нижним левым углом вправо */ transform: rotate(-135deg);}
.arrow {
/* Рисуем квадрат */
width: 50px;
height: 50px;
/* Задаём левую рамку */
border-left: 5px solid #ff0001;
/* Задаём нижнюю рамку */
border-bottom: 5px solid #ff0001;
}
.arrow._prev {
/* Поворачиваем квадрат нижним левым углом влево */
transform: rotate(45deg);
}
.arrow._next {
/* Поворачиваем квадрат нижним левым углом вправо */
transform: rotate(-135deg);
}
Чем не стрелки для слайдера? 🤗
🛠 Часто встречающийся дизайнерский приём — появление рамки вокруг элемента при наведении на него курсора мыши.
Если просто добавлять рамку по селектору :hover, то элемент будет дёргаться. Причина в том, что размер элемента увеличивается на ширину рамки. Чтобы подобных подёргиваний не происходило, изначально задайте рамку нужной толщины, но установите ей прозрачный цвет (transparent). А по наведению курсора просто меняйте цвет на нужный. Profit! Вы прекрасны 😄