Кратко
СкопированоЗадают отступы между рядами и колонками в грид-раскладке.
Пример
Скопировано
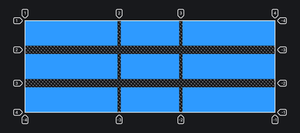
.container { display: grid; grid-template-columns: 1fr 350px 1fr; grid-template-rows: repeat(3, 150px); /* Отступы между рядами */ row-gap: 50px; /* Отступы между колонками */ column-gap: 20px;}
.container {
display: grid;
grid-template-columns: 1fr 350px 1fr;
grid-template-rows: repeat(3, 150px);
/* Отступы между рядами */
row-gap: 50px;
/* Отступы между колонками */
column-gap: 20px;
}

Как пишется
СкопированоУказывайте одно значение размера в любых единицах измерения.
Подсказки
Скопировано💡 В инспекторе отступы заштриховываются, так их можно отличить от грид-элементов.
Поддержка в браузерах:
- Chrome 66, поддерживается
- Edge 79, поддерживается
- Firefox 76, поддерживается
- Safari 12.1, поддерживается

