Кратко
СкопированоСвойство font устанавливает узкое, нормальное или широкое начертание шрифта. Как и в случае font, браузер не меняет рисунок шрифта, а выбирает из доступных шрифтов подходящие начертания, если они описаны в @font или есть в системном шрифте.
Как пишется
СкопированоНекоторые шрифты имеют дополнительные начертания, в которых символы могут быть у́же (condensed) или шире (expanded) нормальной ширины. Если используемый вами шрифт не предполагает таких начертаний, то свойство font действовать не будет.
Возможные значения:
normal— нормальная или «текстовая» ширина шрифта (значение по умолчанию).semi,- condensed condensed,extra,- condensed ultra— сжатое начертание разной степени.- condensed semi,- expanded expanded,extra,- expanded ultra— расширенное начертание разной степени.- expanded - проценты — точное указание процентов. Отрицательные значения недопустимы. Границы диапазона зависят от того, какие значения поддерживает шрифт.

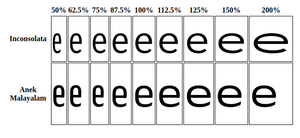
Интерактивный пример использования процентов в качестве значения:
Сопоставление ключевых слов с числовыми значениями:
ultra— 50%;- condensed extra— 62.5%;- condensed condensed— 75%;semi— 87.5%;- condensed normal— 100%;semi— 112.5%;- expanded expanded— 125%;extra— 150%;- expanded ultra— 200%.- expanded
Пример использования ключевых слов в качестве значения:
Подсказки
Скопировано💡 Google API определяет ваш браузер для обеспечения совместимости (не все браузеры поддерживают вариативность шрифтов). Но из-за неточностей, некоторые браузеры, которые её поддерживают (например Opera), все равно получают статические шрифты. Имейте это в виду при работе с Google Fonts.