Кратко
СкопированоПозволяет задать шаблон сетки расположения элементов внутри грид-контейнера. Имена областей задаются при помощи свойства grid. Текущее свойство grid просто указывает, где должны располагаться эти грид-области.
Пример
Скопировано
.container { display: grid; grid-template-columns: 1fr 200px 1fr; grid-template-rows: repeat(4, 150px); grid-template-areas: "header header header" "content content 👾" "content content ." "footer footer footer";}
.container {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(4, 150px);
grid-template-areas:
"header header header"
"content content 👾"
"content content ."
"footer footer footer";
}
Как пишется
Скопированоnone(значение по умолчанию) — области сетки не задано имя..— означает пустую ячейку.- имя области — собственно название области, может быть абсолютно любым словом или даже эмодзи! 🤯
Обратите внимание, что нужно называть каждую из ячеек. Например, если шапка или подвал нашего сайта будут занимать все три существующие колонки, то нужно будет написать трижды названия этих областей. Удобнее всего будет подписывать области в виде некой таблицы. Подобный способ записи чем-то похож на таблицы в Markdown:
.container { display: grid; grid-template-columns: repeat(3, 500px); grid-template-rows: repeat(4, 1fr); grid-template-areas: "header header header" "content content 👾" "content content ." "footer footer footer";}.item1 { grid-area: header;}.item2 { grid-area: content;}.item3 { grid-area: 👾;}.item4 { grid-area: footer;}
.container {
display: grid;
grid-template-columns: repeat(3, 500px);
grid-template-rows: repeat(4, 1fr);
grid-template-areas:
"header header header"
"content content 👾"
"content content ."
"footer footer footer";
}
.item1 {
grid-area: header;
}
.item2 {
grid-area: content;
}
.item3 {
grid-area: 👾;
}
.item4 {
grid-area: footer;
}
Обратите внимание, что между строками не ставятся запятые или какие-то другие символы, имена разделяются пробелами.
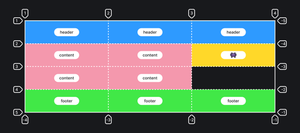
Получится такая раскладка:

Подсказки
Скопировано💡 Имена областей должны разделяться пробелами. Это важно, особенно в том случае, если вы хотите расположить рядом две пустых ячейки. Разделите точки пробелами, иначе браузер подумает, что это одна пустая ячейка.
- Chrome 57, поддерживается
- Edge 16, поддерживается
- Firefox 52, поддерживается
- Safari 10.1, поддерживается

