Кратко
СкопированоСвойство, с помощью которого задаётся выравнивание грид-элементов по горизонтальной оси. Применяется ко всем элементам внутри грид-родителя.
Пример
Скопировано
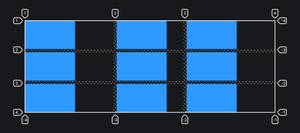
.container { display: grid; grid-template-columns: 1fr 400px 1fr; grid-template-rows: repeat(3, 170px); gap: 20px; justify-items: start;}.item { min-width: 300px;}
.container {
display: grid;
grid-template-columns: 1fr 400px 1fr;
grid-template-rows: repeat(3, 170px);
gap: 20px;
justify-items: start;
}
.item {
min-width: 300px;
}

Как пишется
Скопированоstart— выравнивает элемент по начальной (левой для русского языка) линии.end— выравнивает элемент по конечной (правой для русского языка) линии.center— выравнивает элемент по центру грид-ячейки.stretch— растягивает элемент на всю ширину грид-ячейки.
Подсказки
Скопировано💡 Можно управлять выравниванием отдельных грид-элементов при помощи свойства justify.
