Кратко
Скопированоline задаёт интервал между строчками текста, который называют интерлиньяж.
Примеры
СкопированоСтандартный интервал:
.selector { line-height: normal;}
.selector {
line-height: normal;
}
Множитель — расстояние будет в 3.5 раза больше, чем размер текста:
.selector { line-height: 3.5;}
.selector {
line-height: 3.5;
}
Условные единицы — значение, относительно стандартного интервала.
В данном случае, интервал будет в 3 раза больше интервала родительского элемента.
.selector { line-height: 3em;}
.selector {
line-height: 3em;
}
Проценты — размер интервала высчитывается относительно размера шрифта:
.selector { line-height: 34%;}
.selector {
line-height: 34%;
}
Как понять
СкопированоС помощью line можно выбрать, насколько большое расстояние будет между строчками текста. Обычно это расстояние немного больше, чем высота шрифта.
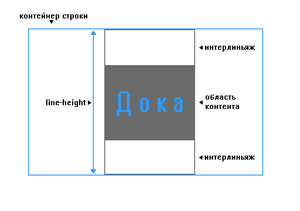
Браузеры понимают line по-своему: как высоту контейнера строки. Символы внутри образуют область контента, а участки между этой областью и границей контейнера и есть интерлиньяж. Такая особенность может легко запутать, ведь обычно расстояние между строчками измеряется по базовым линиям текста.

line-height Как пишется
СкопированоЗадать свойство line можно одним из нескольких значений. Самый предсказуемый вариант — с помощью числа. У свойства line не может быть отрицательного значения.
normal— значение по умолчанию. Немного отличается в разных браузерах, но, как правило, равно 1.2. Это значит, что расстояние между строчками будет равно размеру шрифтаfont, помноженному на 1.2.- family - число — число без единиц измерения. Например, значение 1.5 значит, что высота строчки будет равна размеру шрифта
font, помноженному на 1.5.- family - длина — например, пиксели
px, условные единицы шрифтаem, дюймыin, пунктыptи так далее. - проценты — например,
line. За 100% берётся размера шрифта- height : 120 % font.- size
Лучше задавать интерлиньяж числом, чтобы, при увеличении размера шрифта, увеличивалось и расстояние между строчками.
Задавать высоту строки в каких-то единицах измерения не самый лучший вариант, потому что тогда высота строки не подстраивается автоматически под размер шрифта и может выглядеть не так, как ожидается.
Подсказки
Скопировано💡 Самый надёжный способ задать интервал между строчками — с помощью числа, например, 1.5. При увеличении масштаба страницы этот интервал увеличится соответствующим образом.
💡 Для обычного текста чаще всего используют полуторный интервал line. С таким интервалом текст удобнее читать.
💡 Ещё один способ задать интервал между строк — шорткат font. При этом обязательно сразу указать семейство шрифтов font. Например:
div { font: 10px/1.2 Georgia, "Bitstream Charter", serif;}
div {
font: 10px/1.2 Georgia, "Bitstream Charter", serif;
}
Ещё примеры
СкопированоПопробуем задать одно и то же расстояние между строчками с помощью разных значений. Каждое значение будет умножаться на размер шрифта font:
Число:
div { line-height: 1.2; font-size: 10px;}
div {
line-height: 1.2;
font-size: 10px;
}
Длина:
div { line-height: 1.2em; font-size: 10px;}
div {
line-height: 1.2em;
font-size: 10px;
}
Процент:
div { line-height: 120%; font-size: 10px;}
div {
line-height: 120%;
font-size: 10px;
}
Другой пример показывает, почему лучше всего задавать расстояние между строчками с помощью числа.
Спойлер: простое число умножается на высоту шрифта того же элемента, а, например, значение em — на высоту шрифта родительского элемента:
<div class="box box_green"> <h1>Тут мы задали интервал с помощью числа 1.2</h1> Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.</div><div class="box box_blue"> <h1>А здесь мы ввели 1.2em</h1> Это значит, что 1.2 умножается на размер шрифта родительского элемента, в нашем случае <div>, а не на размер заголовка. Это вносит путаницу.</div></div>
<div class="box box_green">
<h1>Тут мы задали интервал с помощью числа 1.2</h1>
Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.
</div>
<div class="box box_blue">
<h1>А здесь мы ввели 1.2em</h1>
Это значит, что 1.2 умножается на размер шрифта родительского элемента, в
нашем случае
<div>, а не на размер заголовка. Это вносит путаницу.</div>
</div>
h1 { font-size: 30px;}.box { width: 18em; padding: 20px; display: inline-block; vertical-align: top; font-size: 15px;}.box_green { line-height: 1.2; background-color: #49a16c;}.box_blue { line-height: 1.2em; background-color: #1a5ad7;}
h1 {
font-size: 30px;
}
.box {
width: 18em;
padding: 20px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
.box_green {
line-height: 1.2;
background-color: #49a16c;
}
.box_blue {
line-height: 1.2em;
background-color: #1a5ad7;
}
На практике
Скопированосоветует
Скопировано🛠 Если при вёрстке макета вы видите в графическом редакторе межстрочное расстояние, заданное в пикселях, то не стоит переносить его в точности. В случае, если размер шрифта элемента изменится, то абсолютно заданное межстрочное расстояние не подстроится. А хотелось бы больше гибкости.
Используй следующую функцию для расчёта относительного интерлиньяжа:
line height / font size = относительный line-height
Если размер шрифта в Фотошопе равен 58px, а межстрочное расстояние — 86px, то результат будет таким:
86 / 58 = 1.482758621
При округлении получим значение 1.
🛠 Если в Фотошопе интерлиньяж не указан (пустое поле), то он равен стандартному значению — 120%. Что аналогично 1.2 для вёрстки.