Кратко
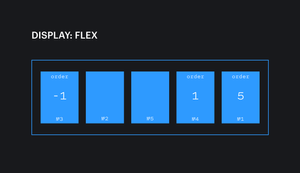
СкопированоПри помощи свойства order можно менять порядок отображения флекс-элементов внутри флекс-контейнера.
Пример
СкопированоВ этом примере элемент с классом .item встанет последним, даже если в разметке будет первым.
.container { display: flex;}.item { order: 3;}
.container {
display: flex;
}
.item {
order: 3;
}
Как понять
СкопированоПо умолчанию элементы отображаются в том порядке, в котором они расположены в разметке, а значение свойства order равно 0. Но это свойство позволяет переставлять их местами.
Как пишется
СкопированоЗначение задаётся в виде целого отрицательного или положительного числа. Элементы встают по возрастающей.

Подсказки
Скопировано💡 Свойство меняет только визуальный порядок. Стоит помнить об этом. Скринридеры по-прежнему будут читать элементы по порядку расположения в разметке.
Поддержка в браузерах:
- Chrome 29, поддерживается
- Edge 12, поддерживается
- Firefox 20, поддерживается
- Safari 9, поддерживается

