Кратко
СкопированоФункция radial используется для задания фона в виде радиального (кругового, эллиптического) градиента.
Пример
Скопировано
.element { background-image: radial-gradient(#6e4aff, #49A16C);}
.element {
background-image: radial-gradient(#6e4aff, #49A16C);
}
Как понять
СкопированоГрадиент — это плавный переход между цветами. Радиальный градиент — это переход, который начинается в точке и расходится от неё подобно кругам на воде. Радиальный градиент не обязательно должен быть круговым. Форма по умолчанию — это эллипс, который заполняет всю площадь элемента.

Как пишется
СкопированоСамый простой градиент задаётся двумя цветами.
.element { background-image: radial-gradient(#09ff00, red);}
.element {
background-image: radial-gradient(#09ff00, red);
}
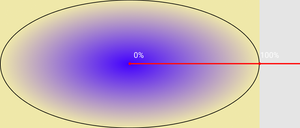
В этом случае начальная точка помещается в центр элемента, а градиент рисуется таким образом, чтобы в углах элемента был последний указанный в скобках цвет.
Цветов мы можем перечислить сколько угодно. Браузер сам распределит градиент таким образом, чтобы последний цвет всегда заходил в угол элемента:
.element { background-image: radial-gradient(yellow, coral, blue, green, white, black);}
.element {
background-image: radial-gradient(yellow, coral, blue, green, white, black);
}
Форма градиента
СкопированоЗадаётся ключевым словом circle или ellipse (по умолчанию):
.element { background-image: radial-gradient(circle, #09ff00, red);}
.element {
background-image: radial-gradient(circle, #09ff00, red);
}
Положение центра
СкопированоМы можем задавать положение центральной точки, используя те же ключевые слова, что и для background, но с приставкой at: at left, at top, at right, at bottom, at center (по умолчанию). Значения можно сочетать, чтобы поместить центр градиента в нужный угол элемента: at top left — центр градиента в верхнем левом углу.
Вместо ключевых слов мы можем использовать точные значения: at 20 или at 130px 500px.
Размер градиента
СкопированоИспользуя следующие ключевые слова, можно задать размер конечной формы градиента:
closest— градиент имеет такую форму, что заканчивается у ближайшей к центру границы элемента;- side farthest— градиент заканчивается у дальней от центра границы элемента;- side closest— форма градиента подбирается таким образом, чтобы его край проходил через ближайший к центру угол;- corner farthest— край градиента будет проходить через дальний от центра угол.- corner
Повторяющийся градиент
СкопированоЕсли градиент должен многократно повторяться от центра к краям, можно использовать функцию repeating.
Множественные градиенты
СкопированоМножественный фон элемента может применяться и к градиентам.
На практике
Скопированосоветует
Скопировано🛠 Радиальным градиентам можно задавать резкие переходы между цветами. Совместно со свойством background можно генерировать различные паттерны:
🛠 С помощью радиального градиента можно добиться эффекта круглых отверстий:

