Кратко
СкопированоСвойство text управляет отступом первой строки текста: либо вытягивает строку за пределы абзаца, либо утягивает её внутрь. Используется для выделения начала абзаца при плотном наборе без отступов между абзацами.
Строка смещается по горизонтали относительно начала строки.
Пример
СкопированоЗначение в пикселях:
div { text-indent: 20px;}
div {
text-indent: 20px;
}
Процент рассчитывается от ширины блока:
div { text-indent: 15%;}
div {
text-indent: 15%;
}
Значения ключевых слов:
Пример корректно отображается только в Safari. Он выглядит следующим образом:

Как пишется
СкопированоКлючевые слова
СкопированоКлючевые слова являются экспериментальными и официально не предусмотрены в спецификации CSS.
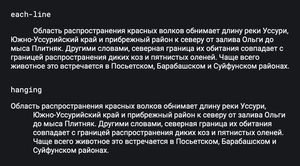
hanging— инвертирует отступы в строках. Добавляет отступ в каждой строке, кроме первой.each— добавляет отступы в каждой строке после принудительного разрыва строки (с помощью- line <br>).
Единицы измерения
СкопированоЗначение свойства можно задать в любых единицах измерения включая проценты. Во втором случае размер отступа будет зависеть от ширины блока, содержащего текст. Допустимо использовать отрицательные значения, но при этом в разных браузерах возможно появление ошибок.