Кратко
СкопированоТег <aside> размечает блок с дополнительным содержимым. Он может не иметь отношения к главному (<main>) контенту сайта. Часто используется для боковой колонки на сайте.
Пример
СкопированоДля примера возьмём дополнительный блок на сайте с личным блогом. Основным контентом будет считаться список статей или отдельная статья. Блок с последними комментариями прямого отношения к основному контенту не имеет — комментарии могут быть оставлены не под текущей статьёй.
<aside> <h2>Последние комментарии</h2> <ul> <li>Комментарий 1</li> <li>Комментарий 2</li> </ul></aside>
<aside>
<h2>Последние комментарии</h2>
<ul>
<li>Комментарий 1</li>
<li>Комментарий 2</li>
</ul>
</aside>
Как пишется
Скопировано
<dl> <dt>Питер Квилл</dt> <dd> <blockquote>— Ты прямо как Мэри Поппинс *<a href="#1">1</a>.</blockquote> </dd> <dt>Йонду Удонта</dt> <dd> <blockquote>— А он крутой?</blockquote> </dd> <dt>Питер Квилл</dt> <dd> <blockquote>— Да, конечно.</blockquote> </dd> <dt>Йонду Удонта</dt> <dd> <blockquote>— Слышали? Я Мэри Поппинс, если что!</blockquote> </dd></dl><cite>Стражи галактики 2</cite><aside id="1"> Йонду летит при помощи стрелы, подобно Мэри Поппинс, имеющей при себе зонтик.</aside>
<dl>
<dt>Питер Квилл</dt>
<dd>
<blockquote>— Ты прямо как Мэри Поппинс *<a href="#1">1</a>.</blockquote>
</dd>
<dt>Йонду Удонта</dt>
<dd>
<blockquote>— А он крутой?</blockquote>
</dd>
<dt>Питер Квилл</dt>
<dd>
<blockquote>— Да, конечно.</blockquote>
</dd>
<dt>Йонду Удонта</dt>
<dd>
<blockquote>— Слышали? Я Мэри Поппинс, если что!</blockquote>
</dd>
</dl>
<cite>Стражи галактики 2</cite>
<aside id="1">
Йонду летит при помощи стрелы, подобно Мэри Поппинс, имеющей при себе зонтик.
</aside>
Как понять
СкопированоТег <aside> относится к семантическим тегам, т. е. служит исключительно для разметки контента, никак не влияя на оформление или визуальное поведение содержимого.
В этот тег оборачивается контент, не обязательный для понимания основной информации на сайте: виджеты с оценкой, поиск по сайту, список тем и рубрик.
Атрибуты
СкопированоУ <aside> нет никаких специфических атрибутов, он поддерживает все глобальные атрибуты.
Подсказки
Скопировано💡 Нет никаких ограничений на положение тега <aside>, но самое место ему на одном структурном уровне с <main> и <article>.
💡 Визуально блок, обёрнутый в <aside>, необязательно должен располагаться сбоку. Он может быть в любом месте макета.
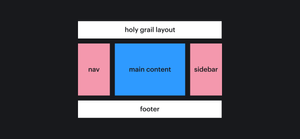
Holy Grail Layout
СкопированоОтличный пример классической вёрстки базовой разметки документа — когда в верхней и нижней части располагаются блоки «шапки» и «подвала» соответственно, а между ними — три колонки: с основным контентом посередине и дополнительным — по краям слева и справа. На заре развития веб-технологий такая вёрстка была достаточно нетривиальной: было сложно добиться равной (нефиксированной) высоты этих колонок независимо от количества контента, т. е., чтобы их высота подстраивалась под высоту колонки с максимальным содержимым. Верстальщики даже дали этой раскладке название «Святой Грааль».

Боковая колонка (с каким-то дополнительным содержимым) как раз отлично подходит под пример <aside>-блока.
На практике
Скопированосоветует
Скопировано🛠 Самый простой вариант — наш сайт, имеющий две колонки (на десктопных и планшетных экранах): правую — с основным контентом, и боковую левую — с навигацией. Вот как раз эта область не имеет прямого отношения к самому содержимому статьи, но отлично дополняет пользовательский опыт: поможет выбрать новый документ или что-то найти (т. к. в этом блоке располагается навигация и поиск).

