Кратко
СкопированоВ теге <meta> хранится краткое описание страницы, ключевые слова и другие данные, которые могут понадобиться браузерам и поисковым системам.
Таких метатегов может быть любое количество. Все они размещаются внутри тега <head>, желательно в самом начале.
Пример
Скопировано
<head> <meta name="description" content="Краткое описание страницы"> <meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" > <meta name="viewport" content="width=device-width, initial-scale=1.0"></head>
<head>
<meta name="description" content="Краткое описание страницы">
<meta
name="keywords"
content="ключевое слово 1, ключевое слово 2, ключевое слово 3"
>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
Как понять
СкопированоТеги <meta> содержат полезную для поисковиков и браузеров информацию. Информация в метатегах называется метаданными. Пользователь не видит их содержимое на странице.
Метатеги различаются набором атрибутов и их значений. Один тег содержит одно сообщение: например, описание страницы <meta name, ключевые слова <meta name, кодировку страницы <meta charset или другие метаданные.
Мы рекомендуем вставить как минимум метатеги description, viewport, charset. Они помогут оптимизировать сайт для браузера пользователя и поисковых систем.
В <meta> прописывается информация, которую нельзя указать в <base>, <link>, <script>, <style> или <title>.
Как пишется
СкопированоМетатег, который задаёт кодировку страницы, не отличается по структуре от обычных:
<meta charset="...">
<meta charset="...">
Остальные метатеги содержат атрибуты name или http, которые используются в паре с атрибутом content:
<meta name="..." content="..."><meta http-equiv="..." content="...">
<meta name="..." content="...">
<meta http-equiv="..." content="...">
Первый атрибут задаёт параметр, который мы меняем, а второй — значение. Вот как будет выглядеть метатег, в котором прописываются ключевые слова на странице:
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">
<meta
name="keywords"
content="ключевое слово 1, ключевое слово 2, ключевое слово 3"
>
Атрибуты
Скопированоcharset
СкопированоЗадаёт кодировку страницы. Мы рекомендуем писать здесь UTF — это самый распространённый вариант.
<meta charset="UTF-8">
<meta charset="UTF-8">
content
СкопированоОсновное содержимое метатега, которое используется только с http и name.
http-equiv
СкопированоАтрибут, который может изменять поведение страницы или серверов. Используется в паре с content. У него есть несколько значений:
-
"default— предпочтительный стиль таблиц, который используется на странице. В этом случае в атрибуте- style" contentпрописывается заголовок из элемента<link>, который связан с таблицей CSS-стилей, или заголовок элемента<style>, который содержит таблицу CSS-стилей. -
"refresh"— время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом, который указан в секундах.
<meta http-equiv="refresh" content="3">
<meta http-equiv="refresh" content="3">
name
СкопированоИмя метатега, которое также определяет его значение. Используется в паре с content. Можно задать следующие значения:
"keywords"— ключевые слова, которые помогают поисковикам находить страницу в интернете. По сути, это самые важные слова из содержания страницы.
<meta name="keywords" content="Рецепт, печенье, готовим дома">
<meta name="keywords" content="Рецепт, печенье, готовим дома">
"viewport"— задаёт параметры окна просмотра в браузере. Страницу можно сделать адаптивной, подогнав ширину окна под размеры устройства. В примере нижеwidthуказывает ширину окна просмотра, аinitial— коэффициент масштабирования страницы при первом открытии:- scale
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes"
>
"description"— краткое описание страницы, которое видит пользователь, когда находит сайт в поисковике. Например: «Рассказываем, как нарезать картошку тонкими ломтиками» для сайта о кулинарии. Это описание помогает поисковикам найти страницу, а пользователю — узнать, о чём она. Так что не забывайте указывать"description".
<meta name="description" content="Рассказываем, как нарезать картошку тонкими ломтиками">
<meta
name="description"
content="Рассказываем, как нарезать картошку тонкими ломтиками"
>
"author"— имя автора страницы.
<meta name="author" content="Иван Петров">
<meta name="author" content="Иван Петров">
Подсказки
Скопировано💡 Чтобы избежать ошибок кодировки, необходимо уместить метатег с атрибутом charset в первых 1024 байтах документа. Для этого старайтесь указывать его в самом начале тега <head>.
💡 Атрибуты http и name выполняют похожие функции, поэтому их нельзя использовать одновременно.
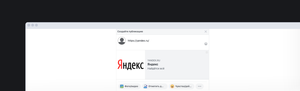
💡 С помощью атрибута http можно сделать так, чтобы страница отправляла пользователя на другую страницу через определённое количество секунд. Например, отправим пользователя на главную Яндекса через 15 секунд:
<meta http-equiv="refresh" content="15;url=https://www.yandex.ru">
<meta http-equiv="refresh" content="15;url=https://www.yandex.ru">
На практике
Скопированосоветует
Скопировано🛠 В <meta>, помимо стандартных метаданных, передаются всякие специальные. Например, есть такой браузер, как Safari: он очень любит подстраивать номера телефонов в какой-то удобный для себя вид. Чтобы отключить это своеволие, нужен отдельный метатег:
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="telephone=no">
🛠 С помощью метатегов можно задавать поведение мобильной версии сайта. Например, можно прописать, на сколько на мобайле можно увеличить масштаб и насколько уменьшить относительно стандарта.
🛠 Через метатеги задаётся и Open Graph-разметка: заголовок, картинка и описание для репоста в соцсетях.
советует
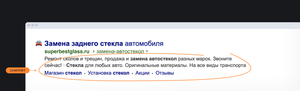
Скопировано🛠 Если не задать описание для страницы при помощи <meta name, то поисковые системы при добавлении сайта в свою базу возьмут первый попавшийся текст со страницы и составят из него так называемый сниппет — текст под заголовком сайта в поисковой выдаче.

Если хочется контролировать, что именно увидит пользователь в поиске — всегда заполняйте description.
🛠 Есть отдельная категория метаразметки — OG-разметка. OG расшифровывается как open graph. Такая разметка нужна для того, чтобы при вставке ссылки на ваш сайт в соцсетях в превью отображалась красивая карточка.

Стандартный набор метатегов для красивой карточки в Facebook:
<meta property="og:title" content="Лучший сайт в интернете"><meta property="og:description" content="Посетите лучший сайт в интернете и познайте тщетность бытия"><meta property="og:image" content="http://best-site/thumbnail.jpg"><meta property="og:url" content="http://best-site/index.htm">
<meta property="og:title" content="Лучший сайт в интернете">
<meta
property="og:description"
content="Посетите лучший сайт в интернете и познайте тщетность бытия"
>
<meta property="og:image" content="http://best-site/thumbnail.jpg">
<meta property="og:url" content="http://best-site/index.htm">
Большинство соцсетей используют информацию, указанную в тегах из примера выше, для генерации превью ссылок.

