Кратко
СкопированоВ атрибуте pattern пишется регулярное выражение, которому должно соответствовать введённое в <input> значение.
Пример
СкопированоВ этом примере браузер проверит перед отправкой формы, что пароль не меньше 6 символов в длину:
<form> <input type="password" pattern=".{6,}"> <button>Отправить</button><form>
<form>
<input type="password" pattern=".{6,}">
<button>Отправить</button>
<form>
Как пишется
СкопированоАтрибут pattern можно применить только к тегам <input> и только со следующими значениями атрибута type:
text;tel;email;url;password;search.
Значением должно быть регулярное выражение, по которому браузер перед отправкой формы будет проверять то, что введено в поле. Если значение не соответствует регулярному выражению браузер покажет всплывающую подсказку с ошибкой. Механизм с ошибкой сработает только при отправке поля из «настоящей» формы с тегом <form>, без формы вам придётся проверять поле самостоятельно.
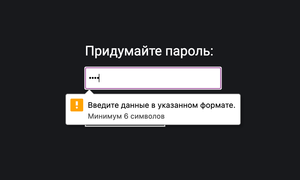
Текст всплывающей подсказки можно дополнить при помощи атрибута title. Большинство браузеров покажут этот текст вместе с ошибкой. В примере ниже в подсказке помимо стандартного текста будет написано «Минимум 6 символов».
<label> Придумайте пароль: <input type="password" pattern=".{6,}" title="Минимум 6 символов"></label>
<label>
Придумайте пароль:
<input type="password" pattern=".{6,}" title="Минимум 6 символов">
</label>

На практике
Скопированосоветует
Скопировано🛠 Лучше не писать слишком строгие паттерны для проверки значений. Вы никогда не сможете предугадать все возможные сценарии. Например, на многих сайтах формы настроены так, что я не могу ввести своё имя через Ё. В регулярном выражении не прописано, что это допустимый символ. Проверяйте только то, что действительно необходимо. К примеру, для валидации имейла достаточно проверить, что в тексте есть символ @.
