Кратко
СкопированоТег <progress> создаёт индикатор выполнения задачи. Обычно выглядит как прогресс-бар.
В тег по умолчанию встроена роль progressbar, которая делает загрузку «живой» областью. Это область страницы, об изменениях в которой пользователи скринридеров узнают автоматически, без перехода к ней.
Пример
СкопированоПрогресс-бар с известным максимальным значением:
<label for="progress">Загрузка файла</label><progress id="progress" value="0" max="100"></progress>
<label for="progress">Загрузка файла</label>
<progress id="progress" value="0" max="100"></progress>
Задача выполняется, но неизвестно, сколько займёт времени. В примере связываем прогресс-бар с фидом, где обновляется содержимое, при помощи атрибута aria.
<div role="feed" aria-busy="true" aria-describedby="progress"> <!-- Содержимое, которое сейчас обновляется --></div><progress id="progress" aria-label="Фид обновляется"></progress>
<div role="feed" aria-busy="true" aria-describedby="progress">
<!-- Содержимое, которое сейчас обновляется -->
</div>
<progress id="progress" aria-label="Фид обновляется"></progress>
Как понять
СкопированоТег <progress> стоит использовать для вывода информации о процессе, который выполняется и должен завершиться. Например:
- сообщить о количестве свободного места на диске;
- вывести допустимые пределы громкости;
- показать уровень загруженности интернет-канала;
- прогресс загрузки файла;
- процесс соединения абонентов.
Как пишется
СкопированоСпециальные атрибуты <progress>:
max— максимальное значение. Должно быть положительным, допускаются дробные значения. По умолчанию равно1.value— текущее значение. Положительное число, допускаются дробные значения. Должно находиться в пределах между 0 и значением атрибутаmax. Если атрибут не прописан, линия внутри прогресс-бара будет перемещаться от одного края к другому. Это показывает, что задача выполняется, но неизвестно, сколько займёт времени.
Минимальное значение min всегда равно 0, и этот атрибут нельзя задавать <progress>.
Чтобы прогресс-бар был полностью доступен для всех пользователей, изменяйте значение value при помощи JavaScript. В этом случае скринридеры расскажут о процессе загрузки в процентах или с помощью особого звукового оповещения.
К тегу <progress> применимы все глобальные атрибуты.
Также не забывайте подписывать, что сейчас загружается. Для видимой подписи используйте тег <label>, а для видимой только пользователям вспомогательных технологий — aria.
<!-- Подпись с <label> --><label for="progress">Загрузка файла</label><progress id="progress" value="0" max="100"></progress><label> Загрузка файла <progress id="progress" value="0" max="100"></progress></label><!-- Подпись с aria-label --><progress id="progress" value="0" max="100" aria-label="Загрузка файла"></progress>
<!-- Подпись с <label> -->
<label for="progress">Загрузка файла</label>
<progress id="progress" value="0" max="100"></progress>
<label>
Загрузка файла <progress id="progress" value="0" max="100"></progress>
</label>
<!-- Подпись с aria-label -->
<progress
id="progress"
value="0"
max="100"
aria-label="Загрузка файла"
>
</progress>
На практике
Скопированосоветует
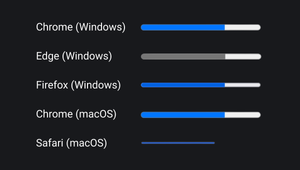
Скопировано🛠 Внешний вид элемента <progress> может быть разным — это зависит от браузера и операционной системы устройства пользователя. Стандартный прогресс-бар на устройствах с macOS и Windows имеет голубую заливку в Chrome, Safari и Firefox. Только Edge использует серый цвет. Сильнее всего элемент отличается в Safari. Он гораздо уже остальных.

Если нужно, чтобы прогресс-бар выглядел везде одинаково, то стилизуйте его. Например, следующее правило убирает границу элемента, которая есть по умолчанию, и меняет цвет фона:
progress { border: none; background-color: #FF8630;}
progress {
border: none;
background-color: #FF8630;
}
В Firefox эти стили не затронут бегунок, поэтому дополнительно используйте вендорный префикс -moz. Для стилизации в Chrome и Safari как самого элемента, так и его бегунка, используйте префиксы -webkit.
Так что для того, чтобы прогресс-бар и бегунок выглядели одинаково во всех основных браузерах, нам потребуется добавить следующие правила:
progress::-moz-progress-bar { border: none; background-color: #FF8630;}progress::-webkit-progress-bar { border: none; background-color: #FF8630;}progress::-webkit-progress-value { background-color: #FF8630;}
progress::-moz-progress-bar {
border: none;
background-color: #FF8630;
}
progress::-webkit-progress-bar {
border: none;
background-color: #FF8630;
}
progress::-webkit-progress-value {
background-color: #FF8630;
}