Кратко
СкопированоСамостоятельная роль виджета из WAI-ARIA для подменю в «настоящем» меню, как в программе.
В подменю находится список кнопок, чекбоксов, радиокнопок и других интерактивных элементов, которые что-то изменяют в интерфейсе. Обычно открывается по желанию пользователя, а пункты в нём расположены вертикально — друг под другом.
В HTML нет тега с ролью menu.
Пример
Скопировано
<div role="menubar"> <!-- Другие элементы строки меню --> <ul role="menu" id="fonts" tabindex="-1" > <!-- Содержимое подменю --> </ul></div>
<div role="menubar">
<!-- Другие элементы строки меню -->
<ul
role="menu"
id="fonts"
tabindex="-1"
>
<!-- Содержимое подменю -->
</ul>
</div>
Как пишется
СкопированоЗадайте любому HTML-тегу атрибут role, лучше всего <div> или <ul>.
Меню, как и любая другая навигация, должно содержать как минимум один элемент. Это может быть обычный пункт menuitem, дополнительно раскрывающий ещё одно подменю (попап) menu, пункт в виде чекбокса menuitemcheckbox или пункт в виде радиокнопки menuitemradio.
Пункты меню могут располагаться отдельно или объединяться в группы с ролью group. Когда в меню несколько групп, их можно отделить друг от друга обычными (неинтерактивными) разделителями с ролью separator.
<ul role="menu"> <span role="group"> <li role="presentation"> <span role="menuitemcheckbox" aria-selected="true" tabindex="0" > Внешний вид </span> </li> <li role="presentation"> <span role="menuitemcheckbox" aria-selected="false" tabindex="-1" > Ориентация страницы </span> </li> </span> <span role="separator" aria-orientation="horizontal" > </span> <li role="presentation"> <span role="menuitem" tabindex="-1" > Статистика </span> </li></ul>
<ul role="menu">
<span role="group">
<li role="presentation">
<span
role="menuitemcheckbox"
aria-selected="true"
tabindex="0"
>
Внешний вид
</span>
</li>
<li role="presentation">
<span
role="menuitemcheckbox"
aria-selected="false"
tabindex="-1"
>
Ориентация страницы
</span>
</li>
</span>
<span
role="separator"
aria-orientation="horizontal"
>
</span>
<li role="presentation">
<span
role="menuitem"
tabindex="-1"
>
Статистика
</span>
</li>
</ul>
У menu есть свойство aria со значением vertical по умолчанию. Благодаря значению пользователи скринридеров и других вспомогательных технологий знают, что могут перемещаться по пунктам клавишами со стрелками вниз ↓ и вверх ↑.
Также можете задавать menu все глобальные ARIA-атрибуты и несколько специальных атрибутов виджетов:
aria, когда все элементы меню неактивны, но на них можно сделать фокус;- disabled aria, когда нужно рассказать о выбранном пункте в подменю.- activedescendant
У подменю может быть имя — её краткое название. Если оно видно всем, используйте aria. Когда оно доступно только скринридерам, задайте aria.
<ul role="menu" aria-labelledby="label"> <span id="label">Настройки редактора</span> <!-- Элементы подменю --></ul><ul role="menu" aria-label="Настройки редактора<"> <!-- Элементы подменю --></ul>
<ul
role="menu"
aria-labelledby="label"
>
<span id="label">Настройки редактора</span>
<!-- Элементы подменю -->
</ul>
<ul
role="menu"
aria-label="Настройки редактора<"
>
<!-- Элементы подменю -->
</ul>
У меню особая навигация с клавиатуры.
В меню попадают из строки меню, когда сделали фокус на пункте, который его раскрывает. В этом случае меню должно раскрывать при нажатии на Enter, пробел или стрелку вниз ↓.
Когда находитесь на пункте меню и нажали на Esc, оно должно закрыться, а фокус оказаться на раскрывающем его элементе в строке меню. Если одно меню раскрывает второе, а вы сделали фокус на элементе из второго элемента, оно также должно в этом случае закрыться, а фокус оказаться на открывшем его элементе в первом меню.
Между пунктами меню перемещаются клавишами со стрелками вниз ↓ и вверх ↑. Также клавиша Home должна переносить на первый пункт меню, End — на последний.
Поработайте и над навигацией стрелками влево и вправо, когда раскрыто одно подменю из нескольких. При переходе к другим элементам, связанные с ними подменю автоматически разворачиваются, а предыдущее закрывается. В фокусе может оказаться пункт строки или первый элемент в раскрывшемся подменю.
Если в фокусе радиокнопки menuitemradio или чекбоксы menuitemcheckbox, Enter выбирает их или отменяет предыдущий выбор.
Не обязательно, но при фокусе на пункте меню можно отслеживать нажатие на клавиши с буквами и символами. Пользователи смогут быстро переместиться к нужным пунктам, которые начинаются со знака с нажатой клавиши. Например, попасть на пункт «Настройки» при нажатии на клавишу H.
Управление фокусом
СкопированоДля правильной навигации по меню не обойтись без HTML-атрибута tabindex.
У меню в закрытом состоянии должен быть установлен tabindex, чтобы пользователи клавиатуры не могли случайно попасть внутрь элемента без его открытия.
<ul role="menubar"> <!-- Другие элементы строки меню --> <ul role="menu" id="color" tabindex="-1" > <!-- Содержимое подменю --> </ul></ul>
<ul role="menubar">
<!-- Другие элементы строки меню -->
<ul
role="menu"
id="color"
tabindex="-1"
>
<!-- Содержимое подменю -->
</ul>
</ul>
Как понять
СкопированоОбычное меню на сайтах состоит из ссылок, поэтому достаточно использовать <ul> внутри <nav>.
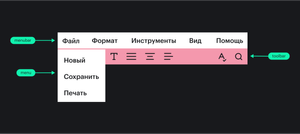
В классическом, «настоящем» подменю друг под другом размещают кнопки, чекбоксы, радиокнопки и другие интерактивные элементы, которые изменяют внешний вид и содержимое других элементов на странице. В этом случае и пригодится роль menu. Анатомия элемента в виде схемы: