Кратко
СкопированоЕсли грид-элементов больше, чем явно объявленных колонок или рядов, то они автоматически размещаются внутри родителя. А вот каким образом — в ряд или в колонку — можно указать при помощи свойства grid.
Пример
СкопированоПринципы работы этого свойства удобнее всего изучать на примере, когда есть большой блок, который не помещается в одну грид-ячейку.
.container { display: grid; /* Три колонки */ grid-template-columns: auto auto auto; /* Два ряда */ grid-template-rows: auto auto; /* Автоматическое размещение в ряд */ grid-auto-flow: row; /* Отступы между ячейками */ gap: 20px;}.item3 { /* Занимает один ряд и растягивается на две колонки */ grid-column: span 2;}
.container {
display: grid;
/* Три колонки */
grid-template-columns: auto auto auto;
/* Два ряда */
grid-template-rows: auto auto;
/* Автоматическое размещение в ряд */
grid-auto-flow: row;
/* Отступы между ячейками */
gap: 20px;
}
.item3 {
/* Занимает один ряд и растягивается на две колонки */
grid-column: span 2;
}

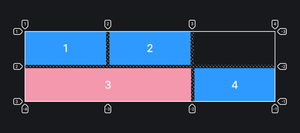
Как видите, третий элемент не поместился в последнюю ячейку первого ряда и был перенесён на следующую строку. Следующий за ним четвёртый элемент встал в ближайшую доступную ячейку во втором ряду.
Как понять
СкопированоСвойство grid командует браузеру, во сколько рядов выстраивать вложенные элементы. И какого размера должны быть эти ряды.
Как пишется
Скопированоrow(значение по умолчанию) — автоматически размещаемые элементы выстраиваются в ряды.column— автоматически размещаемые элементы выстраиваются в колонки.dense— браузер старается заполнить пустые ячейки в разметке, если размеры элементов позволяют. Можно сочетать с остальными значениями.
Для иллюстрации работы ключевого слова dense добавим его к значению свойства grid в примере выше:
.container { /* Автоматическое размещение в ряд */ grid-auto-flow: row dense;}
.container {
/* Автоматическое размещение в ряд */
grid-auto-flow: row dense;
}

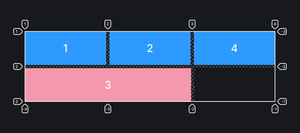
Теперь четвёртый элемент встал в ряд, но занял при этом пустую ячейку в первом ряду. Браузер старается закрыть все дырки в сетке, переставляя подходящие элементы на свободные места.
Подсказки
Скопировано- Chrome 66, поддерживается
- Edge 79, поддерживается
- Firefox 76, поддерживается
- Safari 12.1, поддерживается
