Кратко
СкопированоСвойства-шорткаты для grid + grid и grid + grid соответственно. Статья про эти свойства.
Значения для * и * разделяются слэшем.
Можно использовать ключевое слово span, буквально говорящее «растянись на столько-то». А на сколько, указывает стоящая за ним цифра.
Пример
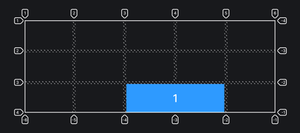
СкопированоЭлемент начинается с третьей линии по горизонтали и растягивается на 2 ячейки. По вертикали элемент начинается от третьей линии и заканчивается у четвёртой линии:
.item1 { grid-column: 3 / span 2; grid-row: 3 / 4;}
.item1 {
grid-column: 3 / span 2;
grid-row: 3 / 4;
}

Как пишется
СкопированоИспользуйте доступные значения свойств grid, grid, grid и grid, разделяя их слэшем.
Подсказки
Скопировано💡 Если опустить слэш и второе значение, то элемент будет размером в одну ячейку.
- Chrome 66, поддерживается
- Edge 79, поддерживается
- Firefox 76, поддерживается
- Safari 12.1, поддерживается
