Кратко
СкопированоОпределяют положение элемента внутри грид-сетки при помощи указания на конкретные направляющие линии.
Пример
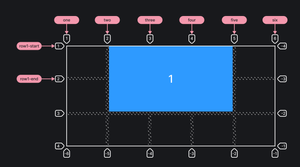
СкопированоЭлемент разместился по горизонтали от второй грид-линии до линии под названием [five, а по вертикали — от линии с именем [row1 до линии с номером 3:
.container { display: grid; grid-template-columns: [one] 1fr [two] 1fr [three] 1fr [four] 1fr [five] 1fr [six]; grid-template-rows: [row1-start] 1fr [row1-end] 1fr 1fr;}.item1 { grid-column-start: 2; grid-column-end: five; grid-row-start: row1-start; grid-row-end: 3;}
.container {
display: grid;
grid-template-columns: [one] 1fr [two] 1fr [three] 1fr [four] 1fr [five] 1fr [six];
grid-template-rows: [row1-start] 1fr [row1-end] 1fr 1fr;
}
.item1 {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}

Как пишется
Скопировано[nameили] 1— порядковый номер или название конкретной линии.span 2— элемент растянется на указанное количество ячеек.span— элемент будет растягиваться до следующей указанной линии.[ name ] auto— означает автоматическое размещение, автоматический диапазон ячеек или дефолтное растягивание элемента, равное одному.
Подсказки
Скопировано💡 Ключевое слово span работает только с положительными значениями.
💡 Если не указать значения для свойств grid и grid, то элемент по умолчанию будет размером в одну грид-ячейку.
💡 Элементы могут перекрывать друг друга, накладываться друг на друга. Можно использовать свойство z для управления порядком следования элементов.
Поддержка в браузерах:
- Chrome 66, поддерживается
- Edge 79, поддерживается
- Firefox 76, поддерживается
- Safari 12.1, поддерживается

