Кратко
СкопированоДобавляет заголовок в <fieldset>, который по умолчанию оформляется браузером как текст, органично вписанный в рамку.
Пример
Скопировано
<fieldset> <legend>Заголовок для группы контролов</legend> …</fieldset>
<fieldset>
<legend>Заголовок для группы контролов</legend>
…
</fieldset>
Как понять
Скопировано<legend> позволяет описать содержимое <fieldset>, но семантически он не является «представителем» заголовков, хотя выполняет схожую функцию. Он не задаёт иерархию, а лишь характеризует контент внутри «своей» группы — как <label> для соответствующего контрола.
Как пишется
Скопировано
<fieldset> <legend>Заголовок для группы</legend> …</fieldset>
<fieldset>
<legend>Заголовок для группы</legend>
…
</fieldset>
Атрибуты
СкопированоУ <legend> нет никаких своих атрибутов, ему доступны все глобальные атрибуты.
Подсказки
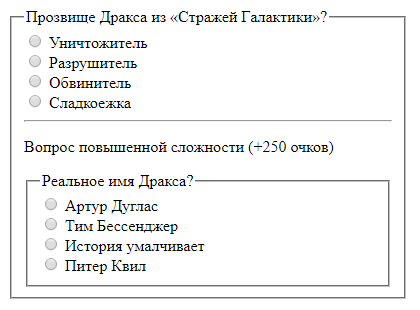
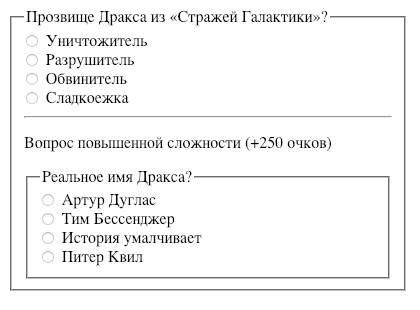
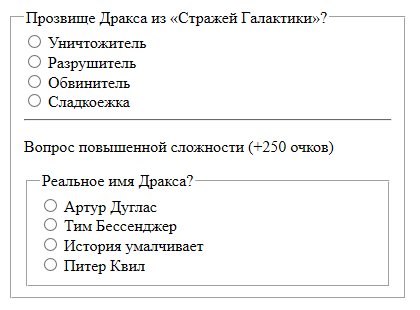
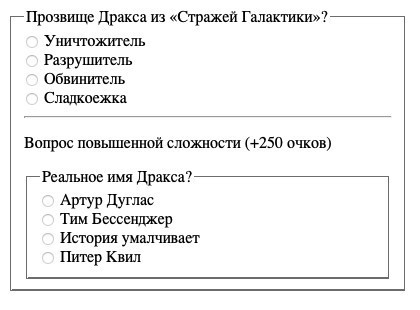
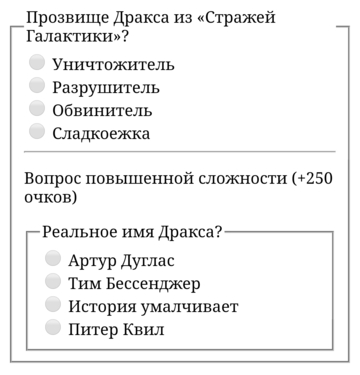
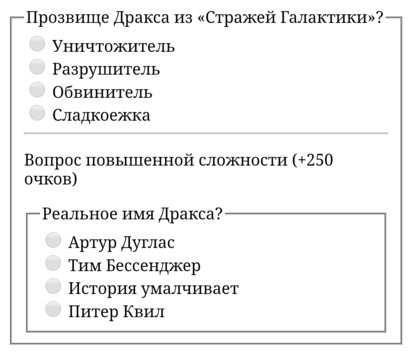
СкопированоВнешний вид оформления рамки по умолчанию у <legend> немного отличается в зависимости от браузера и операционной системы:






На практике
Скопированосоветует
Скопировано🛠 Для выравнивания положения текста часто советуют использовать атрибут align, но он исключён из современной спецификации, а привычные CSS-правила, например, с text с <legend> работать не будут, т. к. у него блочный контекст, но уникальная строчно-блочная контекстная модель содержимого, которая и создаёт неповторимую обводку от <fieldset>. Поэтому для выравнивания <legend> относительно ширины <fieldset> нужно использовать… внезапно margin!
За счёт особой формы обтекания рамкой текста, это можно использовать для характерной стилизации блока и заголовка:
На собеседовании
Скопировано отвечает
СкопированоЭлемент <legend> используется для создания группового заголовка или подписи элементов внутри <fieldset>. Он помогает описать или идентифицировать группу элементов в форме. С точки зрения доступности использование <legend> может быть полезным для сценариев чтения с экрана, поскольку он явно связывает группу элементов с их заголовком.
Элемент <caption> используется для создания заголовка таблицы <table>. Он помещается перед телом таблицы и предоставляет описание или общую информацию о таблице. Относительно доступности элемент <caption> помогает пользователям понять содержание и контекст таблицы, что особенно важно для людей, использующих скринридеры.
Элемент <label> используется для связывания подписи с элементом формы — <input>, <select> или <textarea>. Он помогает пользователю понять, какому полю ввода принадлежит текст подписи. С точки зрения доступности использование элемента <label> позволяет пользователям использовать элементы формы без необходимости точного наведения на соответствующее поле ввода и повышает удобство использования для людей с инвалидностью.
Таким образом, сходство между этими элементами заключается в том, что все они предоставляют текстовое содержимое, которое помогает описывать, идентифицировать или связывать элементы в HTML-документе. Однако каждый элемент имеет свою специфическую функциональность и применение, относящиеся к разным компонентам HTML-структуры.