Кратко
СкопированоТег <fieldset> группирует элементы формы (поля ввода <input>, <textarea>, выпадающие списки <select> и другие) в блок с характерным выделением границ. Опционально с помощью тега <legend> внутри <fieldset> можно задать заголовок для создаваемой группы (он может быть только один и обязательно должен идти первым вложенным элементом).
Пример
Скопировано
<form> <fieldset> <legend>Прозвище Дракса из «Стражей Галактики»?</legend> <label> <input type="radio" name="answer" value="Exterminator"> Уничтожитель </label> <label> <input type="radio" name="answer" value="Destroyer"> Разрушитель </label> <label> <input type="radio" name="answer" value="Accuser"> Обвинитель </label> <label> <input type="radio" name="answer" value="Sweet-tooth"> Сладкоежка </label> </fieldset></form>
<form>
<fieldset>
<legend>Прозвище Дракса из «Стражей Галактики»?</legend>
<label>
<input type="radio" name="answer" value="Exterminator">
Уничтожитель
</label>
<label>
<input type="radio" name="answer" value="Destroyer">
Разрушитель
</label>
<label>
<input type="radio" name="answer" value="Accuser">
Обвинитель
</label>
<label>
<input type="radio" name="answer" value="Sweet-tooth">
Сладкоежка
</label>
</fieldset>
</form>
Как понять
СкопированоВ сложных формах количество контролов может устрашающе перегружать интерфейс, и правильным решением в этом случае будет группировка смысловых элементов.
Как пишется
Скопировано
<fieldset>…</fieldset>
<fieldset>…</fieldset>
Для добавления подписи внутри <fieldset> следует использовать <legend>:
<fieldset> <legend>Заголовок для группы</legend> …</fieldset>
<fieldset>
<legend>Заголовок для группы</legend>
…
</fieldset>
Атрибуты
Скопированоdisabled— блокирует все контролы внутри тега (как будто каждому из них указали этот атрибут — очень удобно);form— связывает контролы внутри тега с формой (будто они располагаются внутри) — для этого в значении атрибута следует указать ID формы;- также для
<fieldset>доступны все глобальные атрибуты.
Подсказки
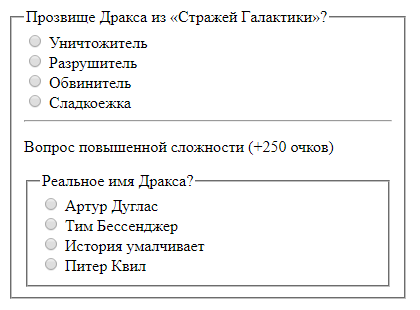
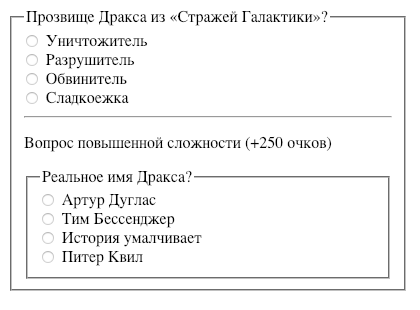
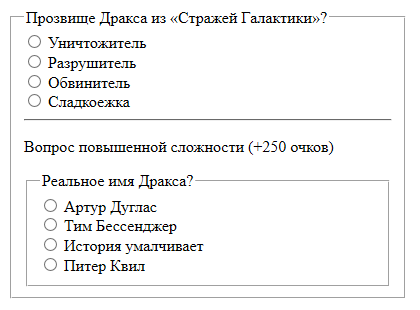
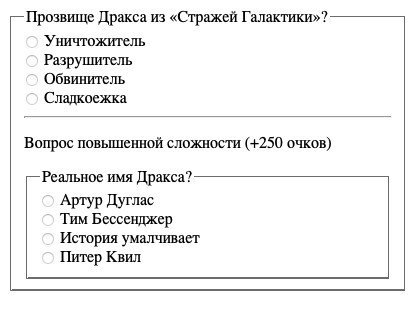
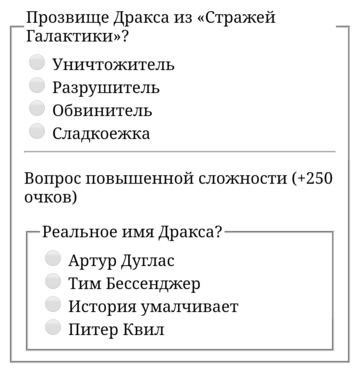
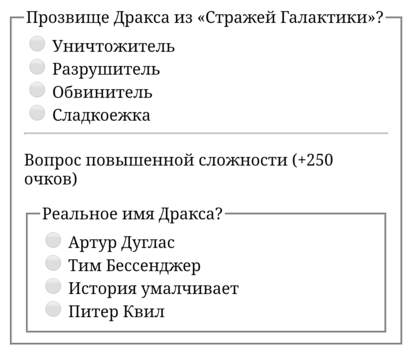
СкопированоВнешний вид оформления рамки по умолчанию у <legend> немного отличается в зависимости от браузера и операционной системы:






На практике
Скопированосоветует
Скопировано🛠 Чтобы убрать (или стилизовать рамку), используется семейство CSS-свойств border: border, border и другие: